By Jacob R
5 minute read
👋 Hey everyone!
We’ve got a ton of new stuff live in the app that we’re excited to share. Let’s walk through it together.
Key features:
- Recent & Preferred Connectors in the Chrome extension
- Template system for both intro requests AND forwardable messages
- Improved email design on messages sent during the intro request
- Connectors can now send the initial email to the Prospect from their own Gmail/Outlook365 account
Sign up to learn more about CoSell
Schedule a demo to learn more about using CoSell across your sales team.
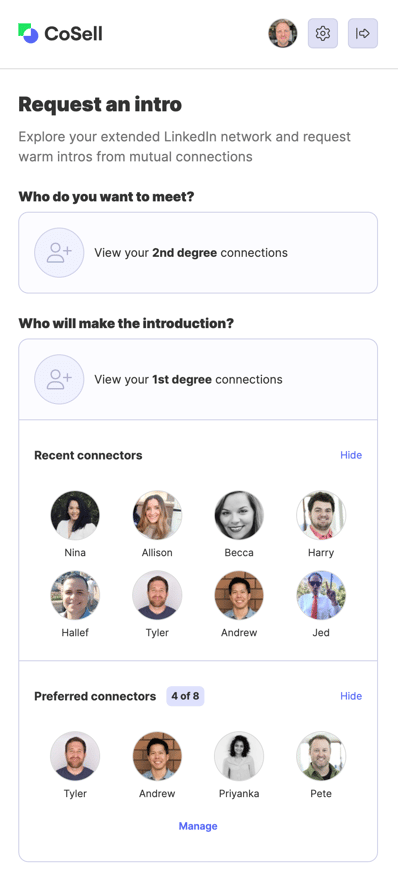
Recent & Preferred Connectors in the Chrome extension
You can now mark specific Connectors as Preferred, which will keep them and their network just one click away from asking them for a new introduction. We’re also showing the most recent eight Connectors you have requested an introduction from in the Chrome extension — if you need to make a few intro requests from the same person, your life just got a lot easier.

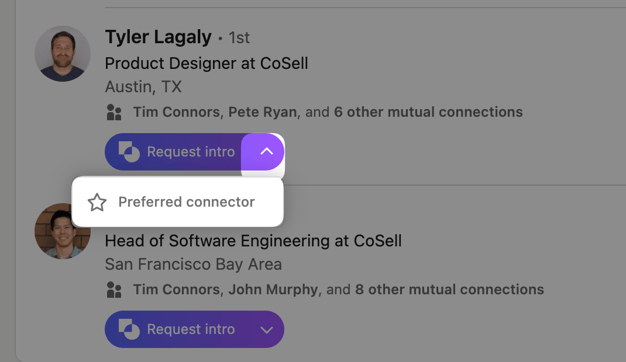
How do I mark someone as a Preferred Connector?
On any 1st degree connection, our button will have a dropdown that allows you to mark them as a Preferred Connector.

Templates
We’ve heard a ton of feedback on the need for templates, and we’re excited to get our first iteration into your hands.
You can create an unlimited number of templates for both the message to the Connector asking for help, as well as the forwardable message they send on to the person you’d like to meet. The two template types are not synced together, so you can mix-and-match them together to test variations.
The templates are immediately available for use in the Chrome extension after creation — if you don’t see your newly-created template, click the Refresh button and your new templates will be pulled in.
Let’s look at how you make them in the app
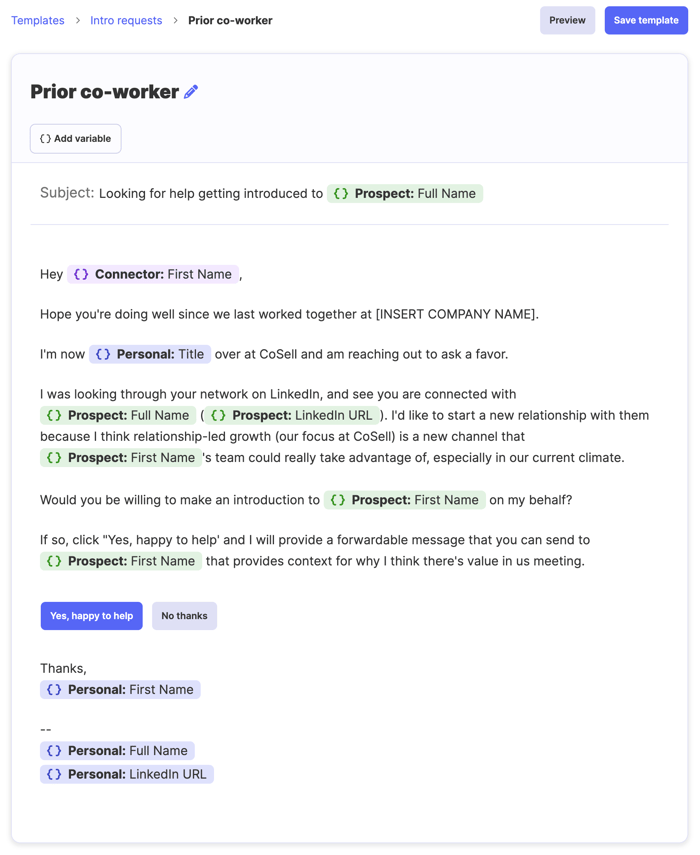
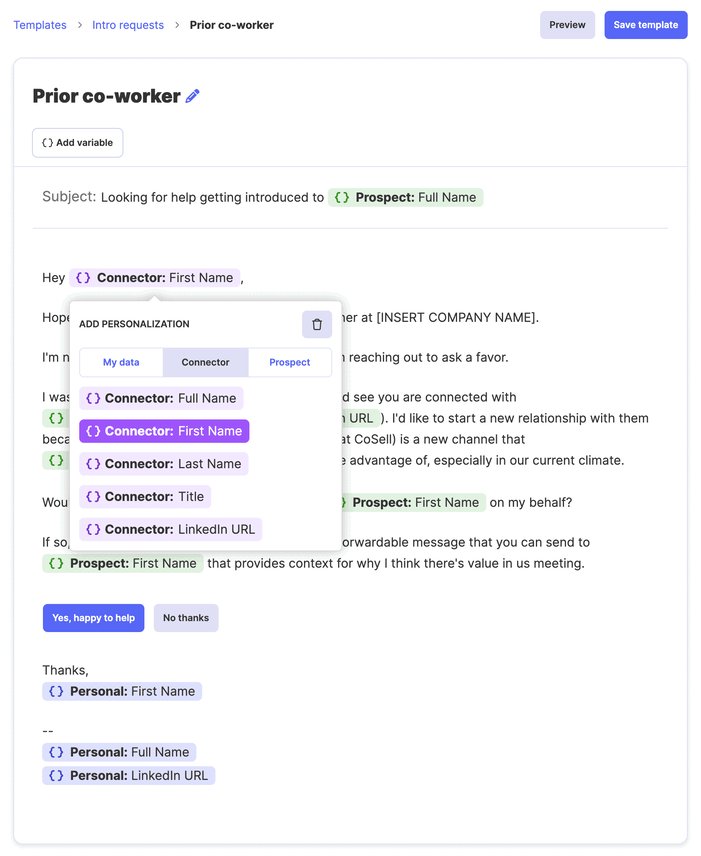
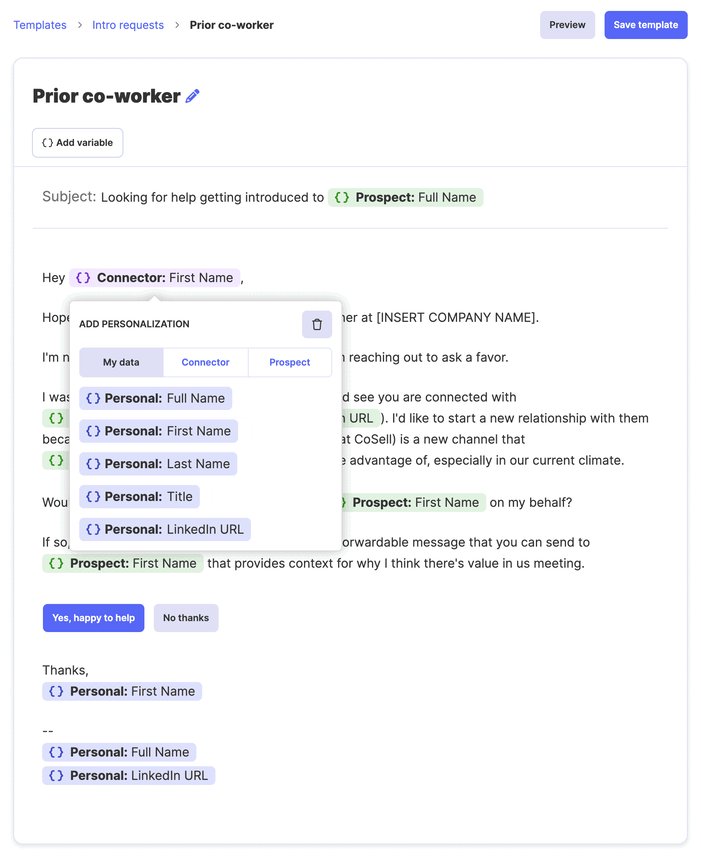
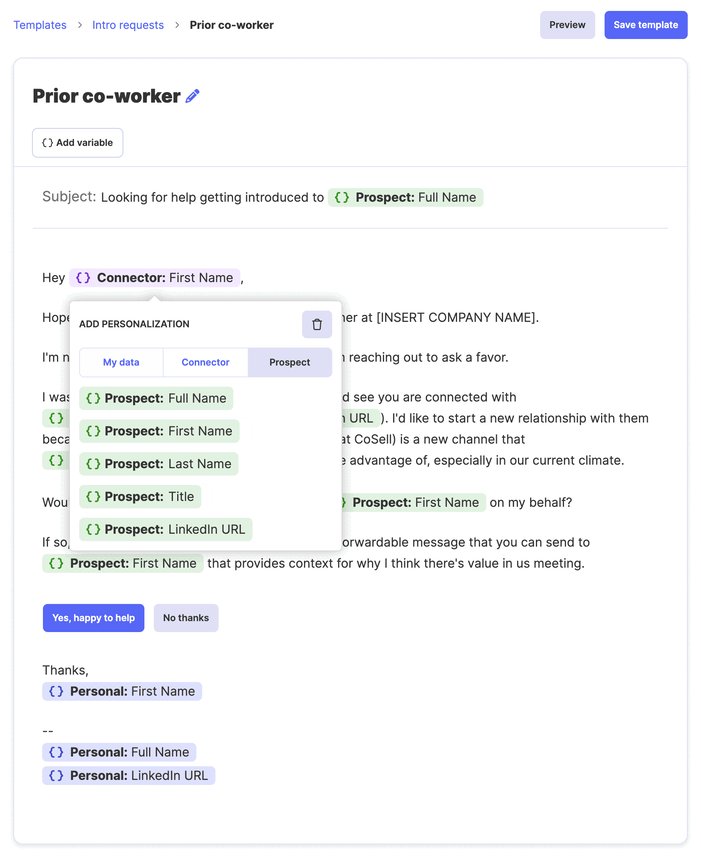
I’m creating a new template here called “Prior co-worker”, that I’ll use when reaching out to people I’ve worked with in the past. Here’s what the finished template looks like in the web app:

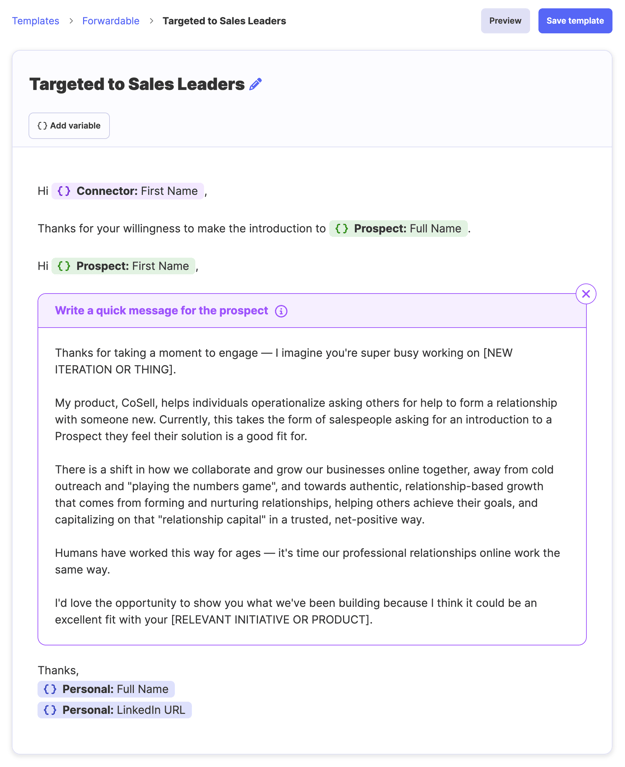
Next, I’m going to create a Forwardable template called “Targeted to Sales Leaders”, because that’s one of the cohorts I’m trying to form and strengthen relationships with.

Each template has access to variables mapped to your own data, the Connector’s data and the Prospect’s data.

Now let’s look at how you use them in the extension
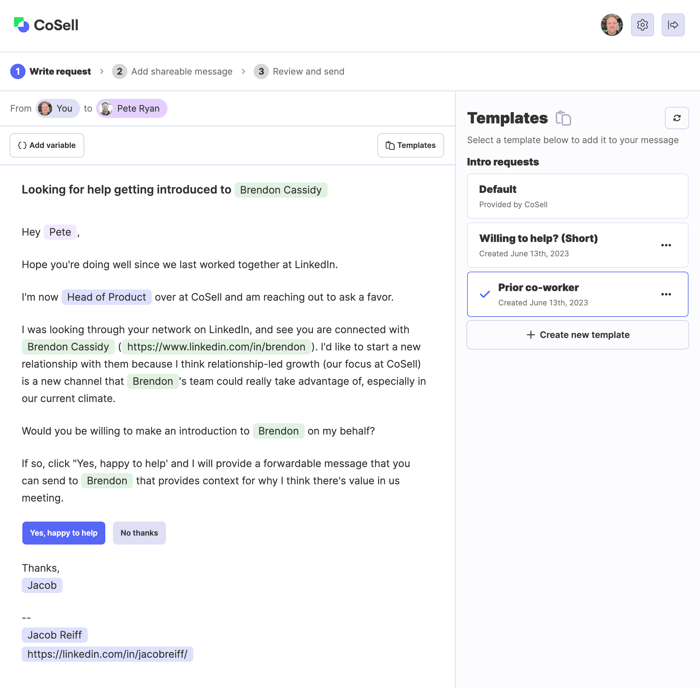
I have a new intro request set up, with Pete as my Connector (using our new Preferred Connectors feature 😉️), asking him to introduce me to Brendon. Here’s what that looks like in the Chrome extension.

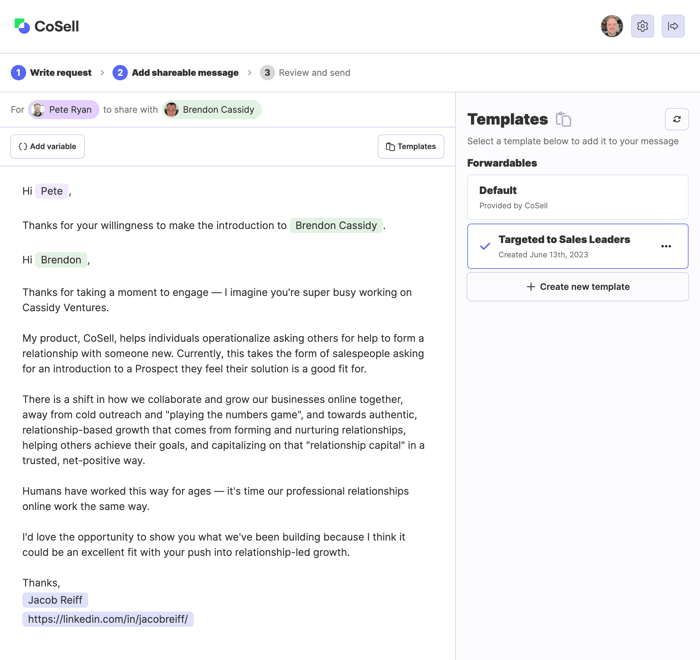
Next, I’ll use my new “Targeted to Sales Leaders” Forwardable template to create a message that Pete can send to Brendon to provide more context about my request.

Design changes to the emails sent within the intro request
We’ve made some tweaks to the design of the emails our system sends — our goal with the changes is to make these emails feel more personal and authentic.
Let’s take a look at the changes in the context of my request of Pete to be introduced to Brendon.
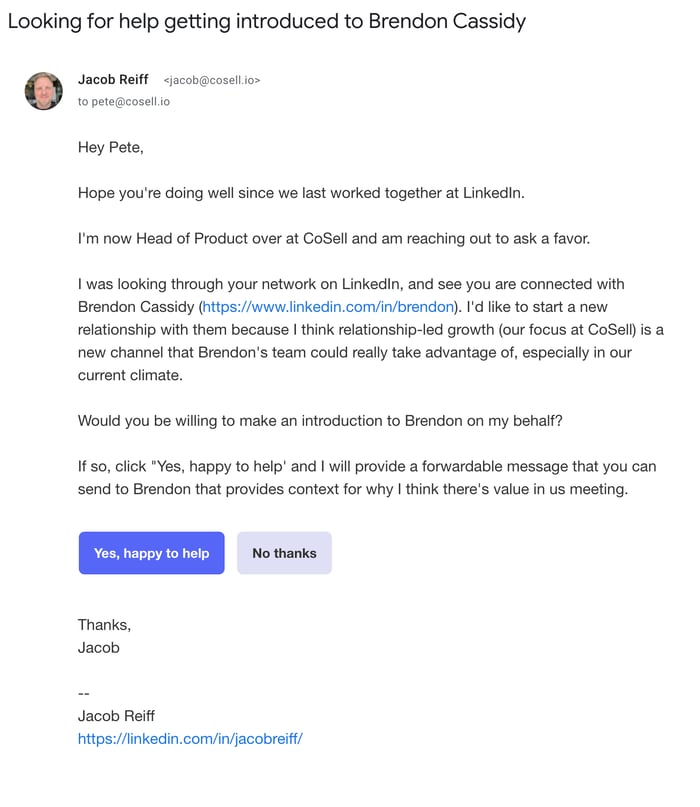
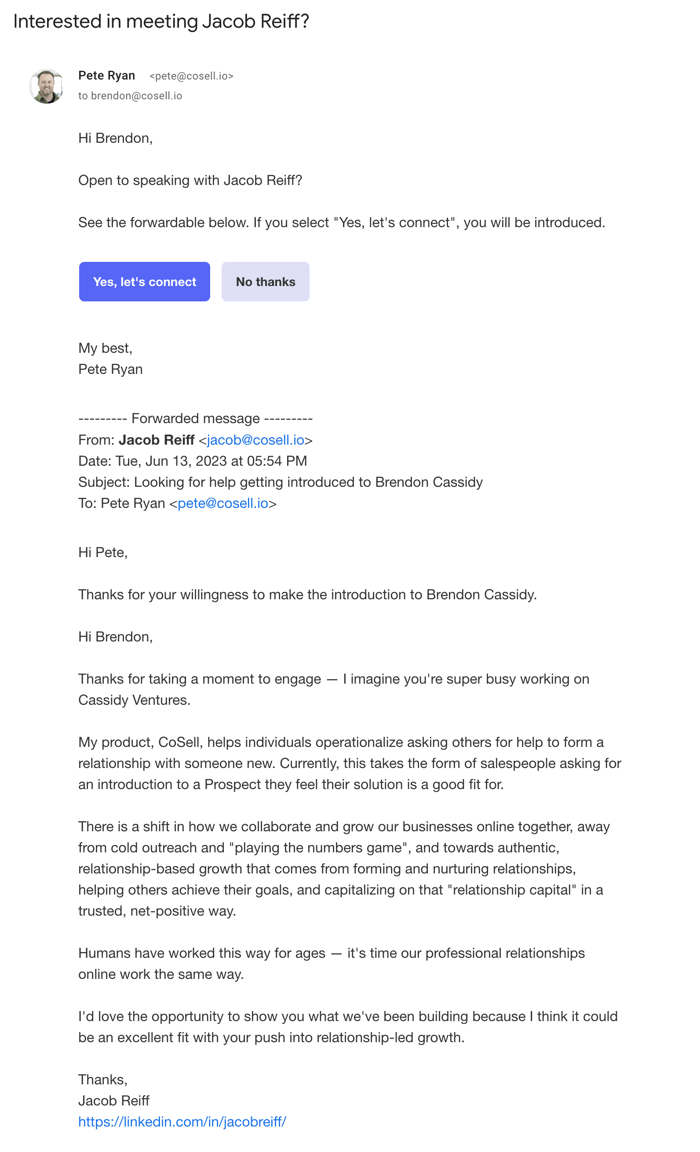
Here’s what Pete will see when I send my intro request:

Connectors can now send your request via their own email
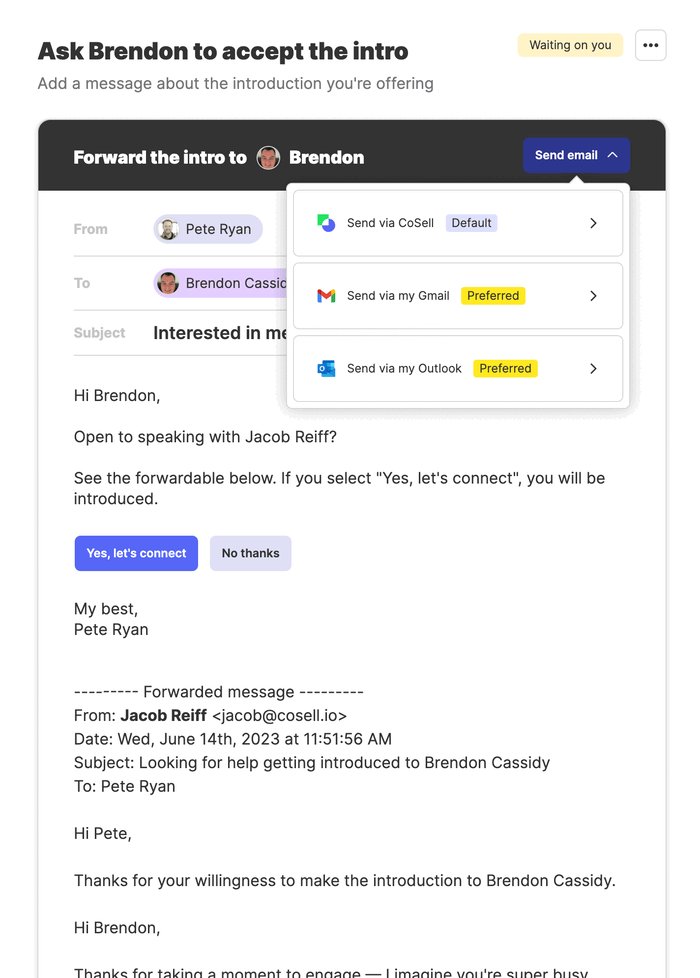
When Pete clicks “Yes, happy to help”, he’ll be given the option to send his message to Brendon via his own Gmail or Outlook email account, boosting open and engagement rates from the people you want to meet.

Closing the loop
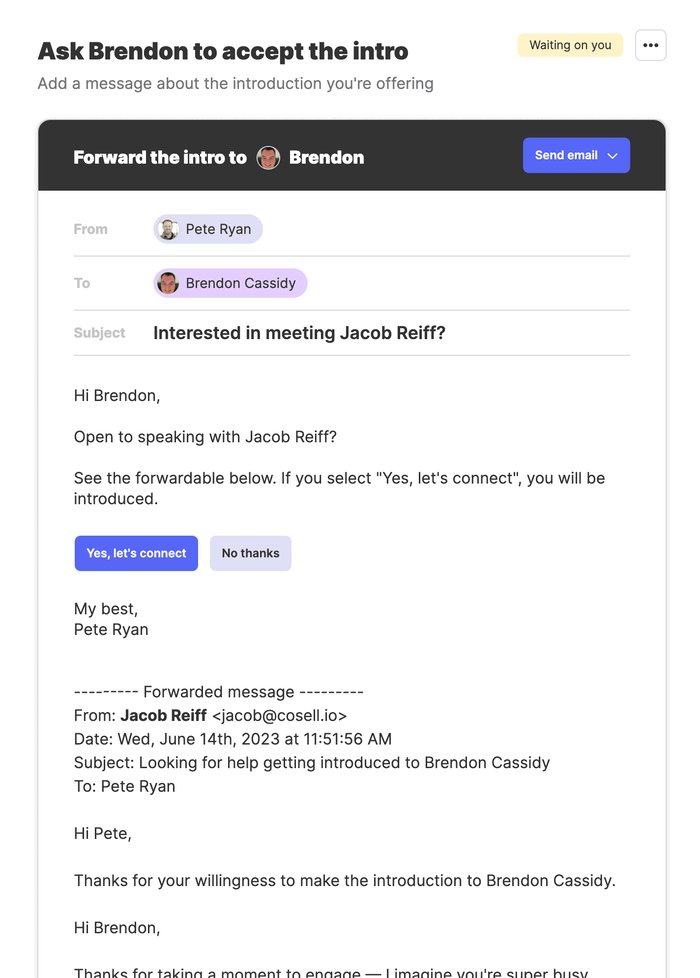
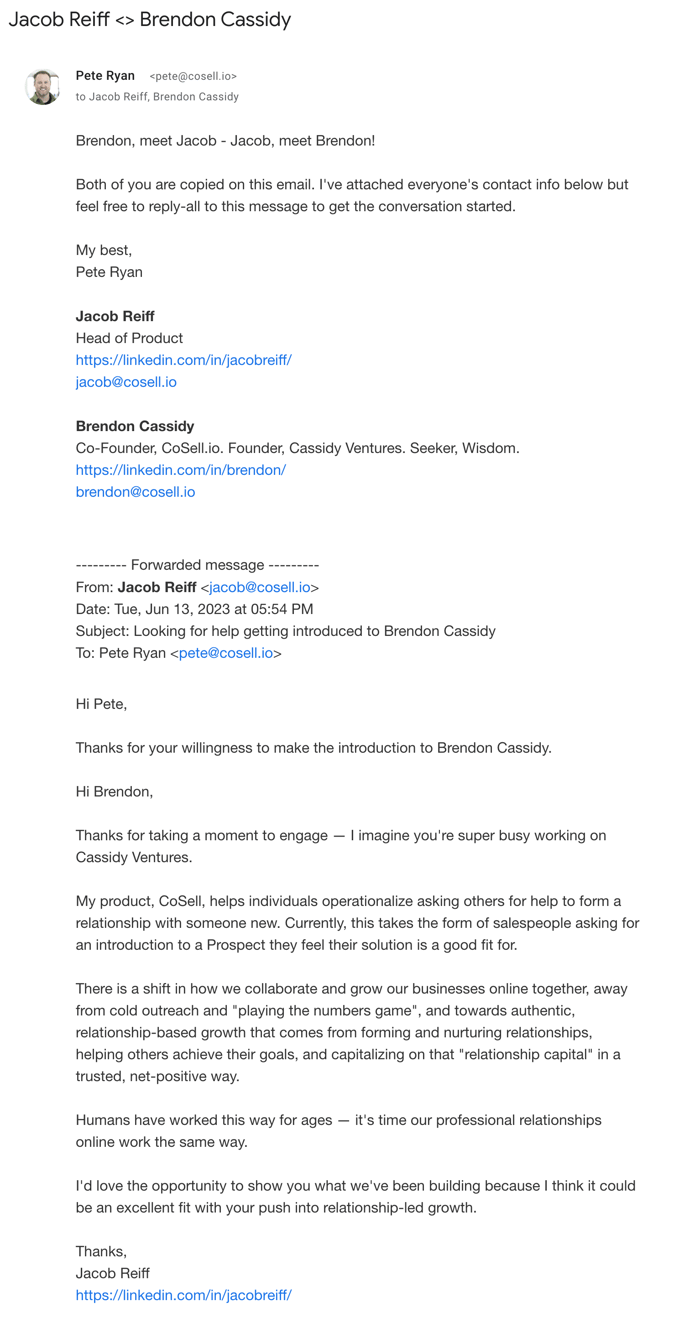
When Brendon opens his email, he’ll see a new email from Pete (coming from Pete’s actual email address, since he chose to send it via Gmail 😉️) — here’s what that updated design looks like.

It seems my message resonated with Brendon, and he’s agreed to meet with me. Here’s what the final success (🎉️) email looks like that is sent to myself (as the Requester) and Brendon.

We look forward to your feedback on these new features and changes — thanks for being a part of our community!
Posted June 14, 2023
Join the relationship-led movement
Get introductions with our relationship-led Chrome extension